WordPress5.5では「Crayon Syntax Highlighter」というプラグインがうまく動きませんでした。
2020/9/28時点更新が4年前となっており、別のプラグインを探してみました。
「Highlighting Code Block」というプラグインが人気があるようで試したところ、スマホで表示する場合に
下の画像のように文字の位置がずれてしまい、見づらくなってしまいました。
PCのほうではスマホのように文字位置がずれることはありません。

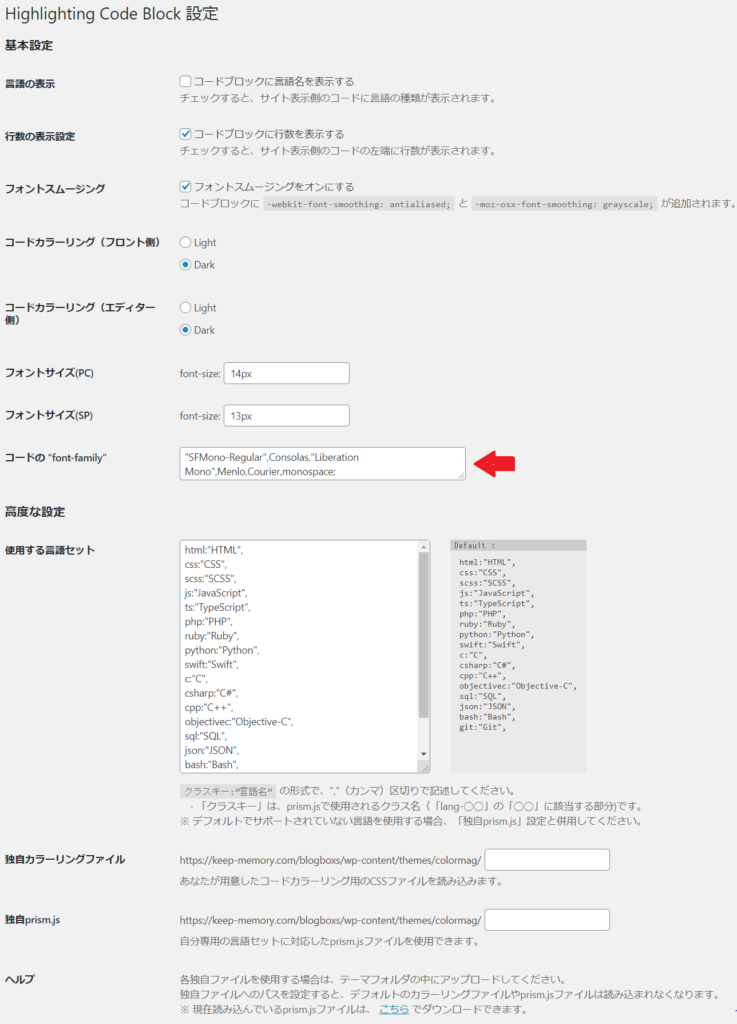
これはフォントの問題で、WordPress管理画面から
設定 => [HCB]設定でコードの”font-family”を
Menlo, Consolas, “Hiragino Kaku Gothic ProN”, “Hiragino Sans”, Meiryo, sans-serif;
から
“SFMono-Regular”,Consolas,”Liberation Mono”,Menlo,Courier,monospace;
に変更することで、スマホでもきれいに表示されます!

「Highlighting Code Block」のフォント変更後は、下のようにきれいに表示されるようになりました。